この記事のもくじ
前回はこちら。

保護された通信にしよう
ここ最近、ChromeがやたらとうるさくなってきたSSL通信。
httpではなく、httpsにアドレスが変わるやつです。アドレスが変わるだけではなく、通信の安全性が高まるのでぜひとも対応したいところです。
ということで、まず一番最初に、SSL通信ができるように、サイトのURLをhttps:に変更します。そのための手順は下記です。
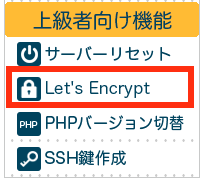
- まずはレンタルサーバーの設定で、独自SSLを申請する。
*リトルサーバーの場合は、下記のメニューから申請するだけ。

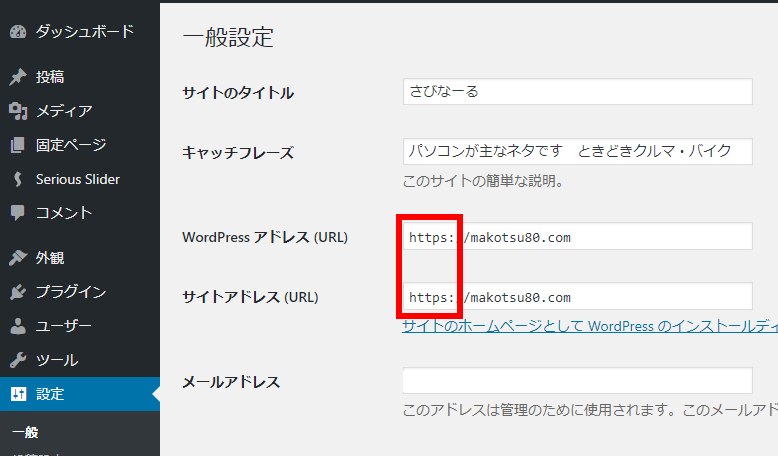
- その後、WordPressの自分の管理画面に入って、設定→一般で、下記のようにサイトURLのhttpをhttpsにします。

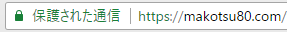
- Chromeのアドレスバーに下記のように”保護された通信”が出れば正常に完了です。

- 注意点:サイトの画像リンクなどで1つでもhttp:があると保護されていない通信になってしまいます。
SSLじゃないサイトから画像をリンクで引っ張ってきていたりすると注意です!
特に他でやっていたブログをWordPressに引っ越してきた場合、画像リンクがhttp:になっていたりすると非常に修正がめんどくさいことになります(経験済)。
私は引っ越してきた記事を一度全部消して、精査したりまとめたりして書き直すことにしました。
テーマの選定
ブログ趣旨の意味のテーマではなく、ブログの外観、印象や使い勝手を大きく左右する表示機能をパッケージとしたものがテーマです。
自分で作ることもできるようですが、色々と無料テーマが配布されているので、基本的には条件を絞って好きなテーマを持ってくれば良いと思います。
私のテーマに求める条件
以上!
あとは特になかったです。
入れたほうがいいプラグイン
続いて、記事を書く、サイトの体裁を整える、などで重要なのがプラグインとなります。
テーマが車とすると、プラグインは各自で選択するオプションのようなものです。アクセス数を集計するものや、文章を書きやすくするもの、SEO対策など多岐にわたります。
Easy Table of Contents
とりあえず、まずはEasy Table of Contentsです。

これは、よくブログで見る目次を自動生成してくれるものです。

つーか、自動生成だったんですね。目次。他の人のブログを見ていて、よく目次作る気力があるなぁ……と思っていたのですが、自動生成とは。自動生成か……。
他にも競合プラグインがあったようですが、そちらは更新が止まっていることと、こちらはページごとに目次の生成が選べて便利ということで最近はこちらがトレンドの模様です。
Google XML Sitemaps
Googleの検索ロボットを呼ぶには、XMLのサイトマップがあった方がよいです。
このプラグインを入れると、ワンクリックでサイトマップを作成・更新してくれます。かなり便利です。
他のプラグインについては色々入れてはいますが、今の所使っていません。
GoogleMapを挿入するプラグインくらいかな、今後使いそうなのは……まずは基本操作を覚えたいと思います。
マイナートラブルの話
最初、あるテーマがいい感じだったので、それを設定したのですが、困ったことにEasy Table of Contentsの目次がバグるのです。
目次のスペースが確保されず、本文にかぶったり、非表示の目次を展開するとスペースが取られず、目次がそのまま本文に激突する……この他にも、ブログ本文にリンクを挿入するとリンクアドレスの設定ダイアログボックスが点滅し続けてまともに設定できなかったりもしました。
何が悪いのかと散々悩んだ挙げ句、テーマを変えたら治りました。
レイアウトや編集時によくわからないトラブルがあったらテーマを変えてみるのもひとつの手かと思います。
まとめ
後は書きまくって慣れましょう。というか私がただいま書きまくって慣れている最中です。
最初のイメージでは、WordPressってタグ打ちながらポチポチやるタイプ(昔のHTMLのように)かと思っていたのですが、無料ブログのブログエディット画面と変わらない使いやすさ+それ以上の拡張性なのでもっと早くやってりゃ良かったと拍子抜けしつつ、こりゃ素晴らしい環境だなーと感心しています。
そして時は流れて……






コメント