この記事のもくじ
Google AdSense登録チャレンジ
サーバー代、ドメイン代といった年間の維持費足しになればと思い……すみません、あとうまく行けば小遣い稼ぎになればという邪念もあり、Google AdSenceに登録依頼してみました。
Google AdSenseへの登録依頼手順
- Google AdSenseのサイトへ突撃
- 事前情報を入力
- サイトURLを登録する
- サイトのヘッダーにスクリプトを埋め込む
- 正座して可否メールを待つ
WordPressだと4.が結構戸惑うので説明いたします。
header.phpを探す
まずはカスタマイズ画面から外観設定を呼び出し、テーマの編集を選択。

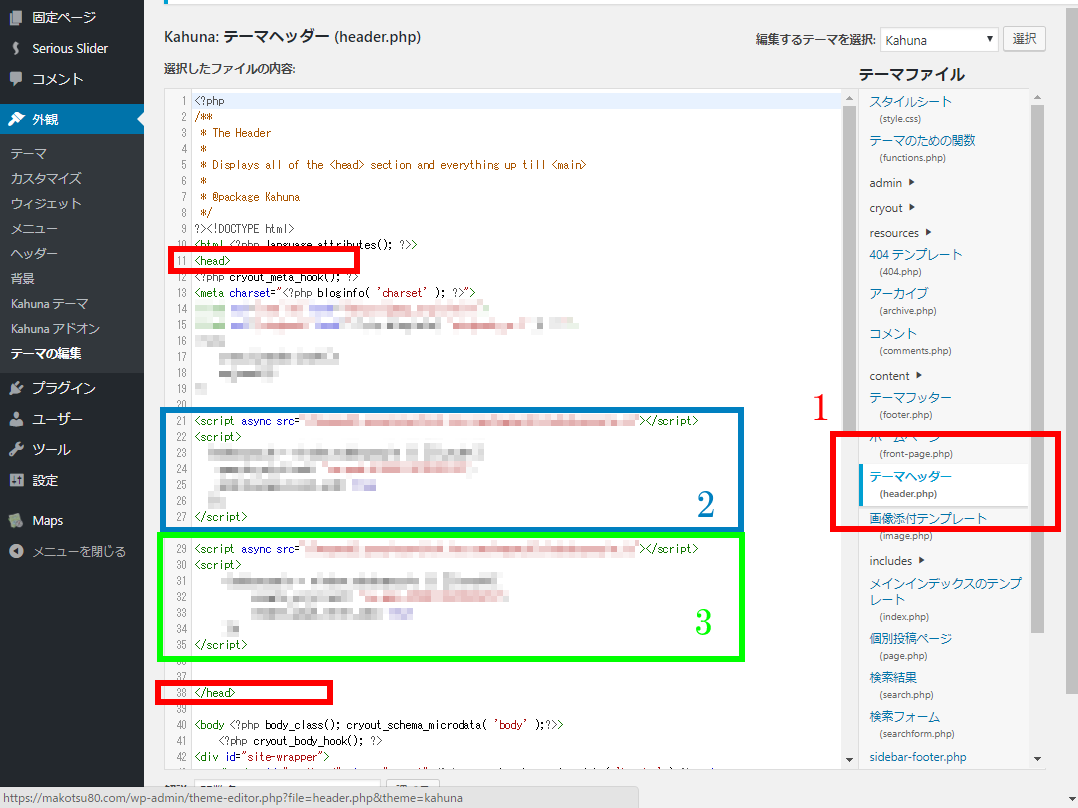
画像1のheader.phpをクリックするとスクリプトが出てきますので、<head>~</head>間に2のスクリプトを登録します。

この状態でしばらく(私は1日半)待つと、合格orお祈りメールがやってきます。
- 追加するAdsenseコードですが、WordPressのテーマによっては、header.phpがモジュール化されていて、<head>~</head>がmodulesに隠れているものがあるのでご注意。
合格だった場合
Google AdSenseのサイトからスクリプトをコピーしてきて、また自サイトのheader.phpを開いて、3のスクリプトを貼り付けます。
どのような形式で広告を貼るかはGoogle AdSense側のサイトで決められるので、このスクリプトを貼るだけでこのブログが収益化されます。
と、表示するだけならここまででOKなのですが、AdSenseのメニューを見ていると、広告の種類や広告の表示数について色々カスタムができそうだったり、まだわからなかったりする項目もあるのでまた勉強します。
登録のハードルは結構高いということで、そもそも無料ブログのドメインだと弾かれる、ブログ内容の審査が結構厳しい、などなどビビリながら登録申請しましたが、
無事に通りました!勝ったッ!第三部、完!
というわけで、審査に通ったときのさびなーるの状態を紹介します。
登録時の状態
- 記事は19記事
- 記事の更新頻度は5日に1回ほど
- 記事はオリジナル
- 記事のジャンルは節操なし
- 記事の文字数は1000文字/記事以上が基本
- Googleユーザー歴は10年くらいで他の無料サービスは使い倒し中
でございました。今見るとこの記事の数でよく通ったなって感じですが……。
そして、PINコードを待つ
これで終わりではなく、GoogleからPINコードを物理的な手紙で送ってくるのでそれを入力しないと入金されません。日本へはシンガポールから国際郵便で送ってくるので、座禅して待ちましょう。続く。





コメント